一 说明
针对不同的业务特点对场景的展示效果进行优化应用于使用ThingJS-X进行可视化配置的阶段,具体包括针对业务的默认视角及业务面板两方面进行优化,调整默认视角能够突出该业务的应用场景,而优化业务面板能够丰富展示内容和优化整体视觉效果。
二 调整默认视角
系统的默认视角可能存在各层级视角过远或过近、视角不能突出业务的应用场景、各层级视角偏移等情况,需要对默认视角进行调整。系统支持可以直接在前台界面,针对不同业务和层级,自定义设置业务初始层级的视角,也能解决视角不美观的问题。

2.1 配置方法及参考参数
设置默认视角需要针对不同业务以及业务不同的管理场所来设置各个层级的默认视角,以下是针对各个层级及不同业务的默认视角,给大家提出的建议:
2.1.1 园区层级
(1) 初始视角
① 浏览视角:
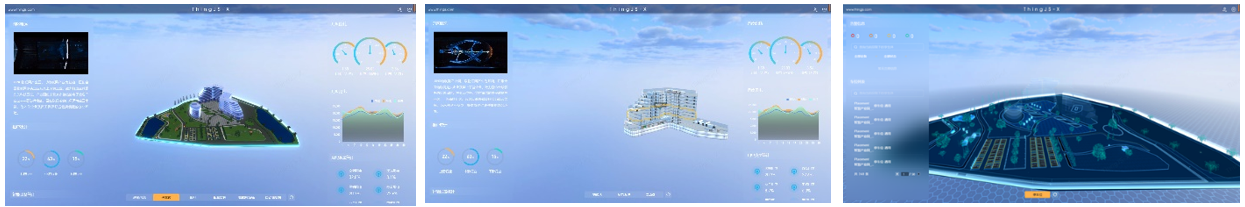
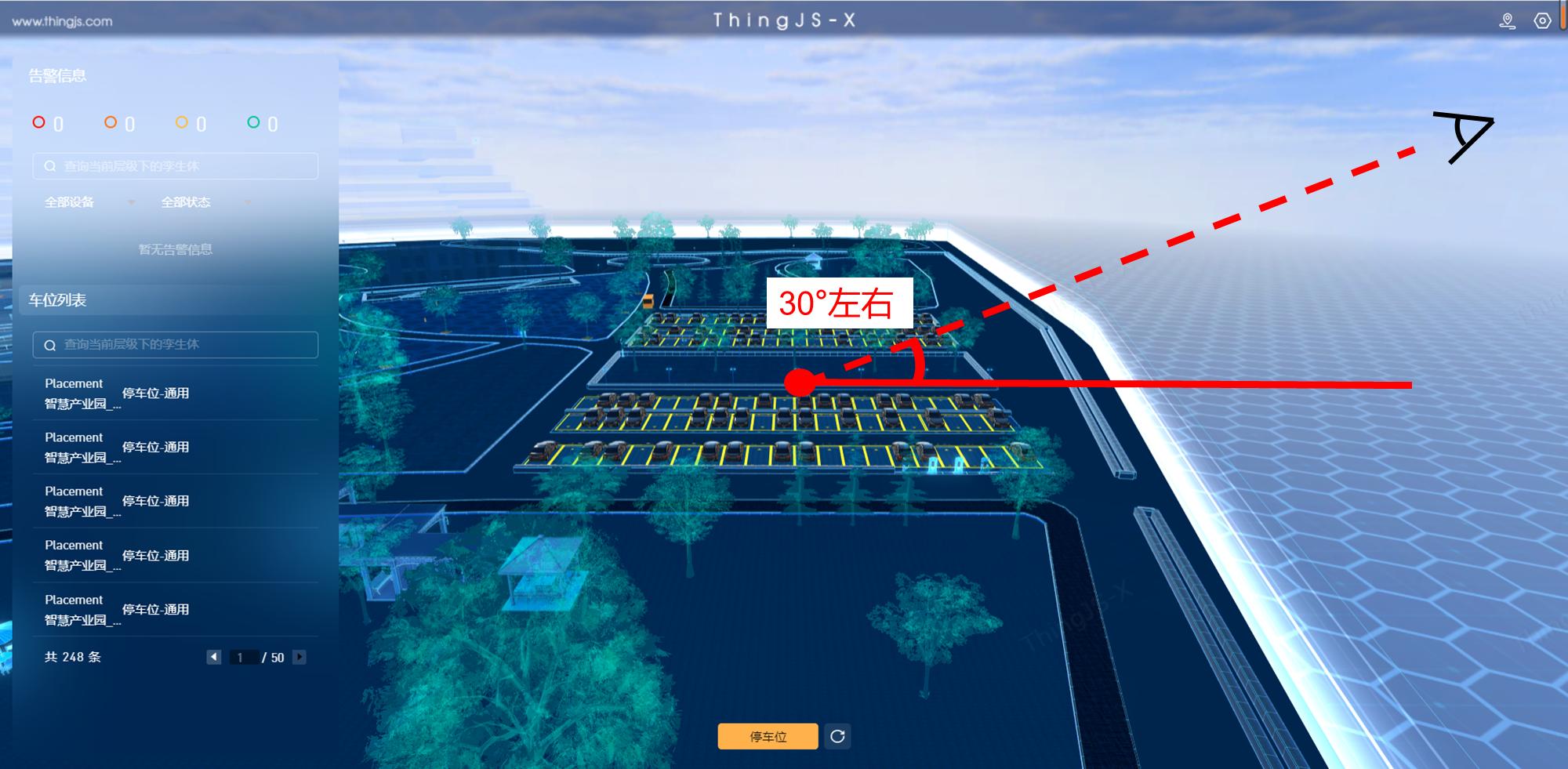
初始视角一般需要总览全部/大部分场景,视角建议选择鸟瞰的视角,且视线与场景中轴线成30度,该视角会避免场景内各个模型、孪生体配饰相互遮挡的问题,能够比较全面的看到园区内各个被管理设备和其相应的配饰。

② 建筑位置:
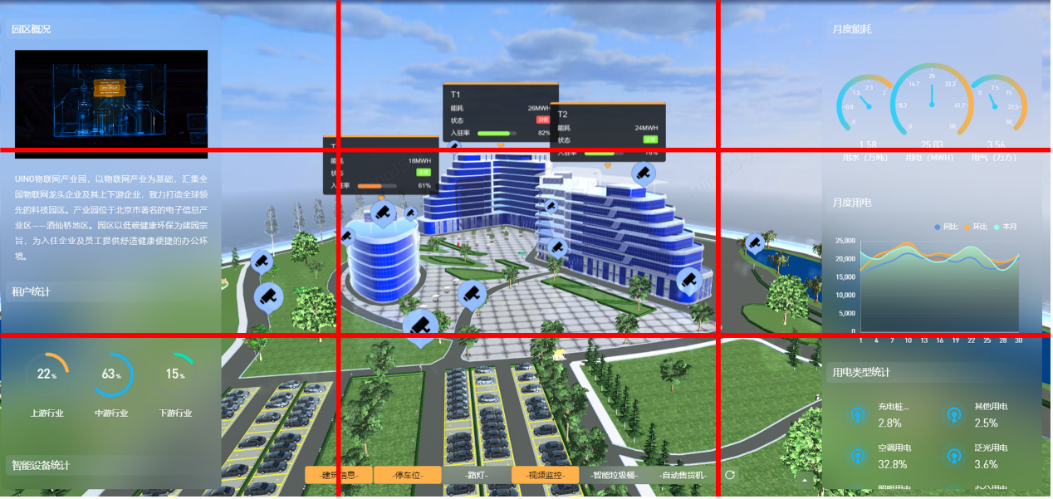
如图,建筑位置一般为界面两条中心线构成的四个矩形中上侧两个矩形的位置上,视角范围内建筑的最高点要距离界面上边缘1/6处左右,如图所示,建筑所在位置是满足两个条件所构成的扇形内。

③ 配置方法
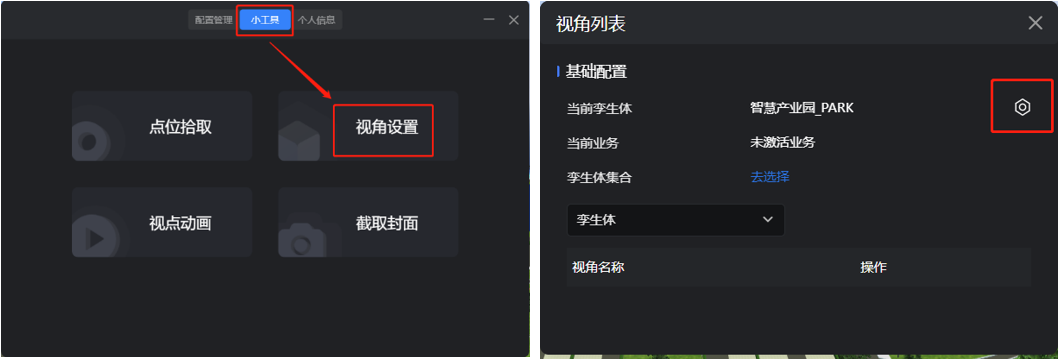
i. 第一步
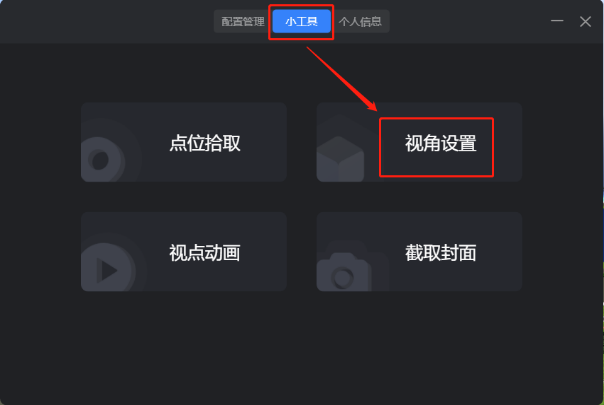
【小工具】-【视角设置】-点击“当前孪生体”后【编辑】按钮
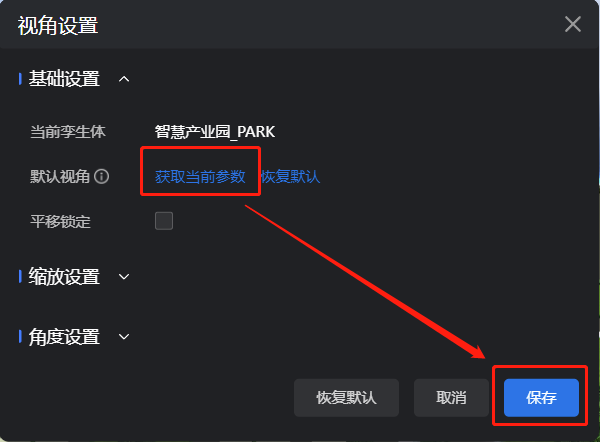
ii. 第二步
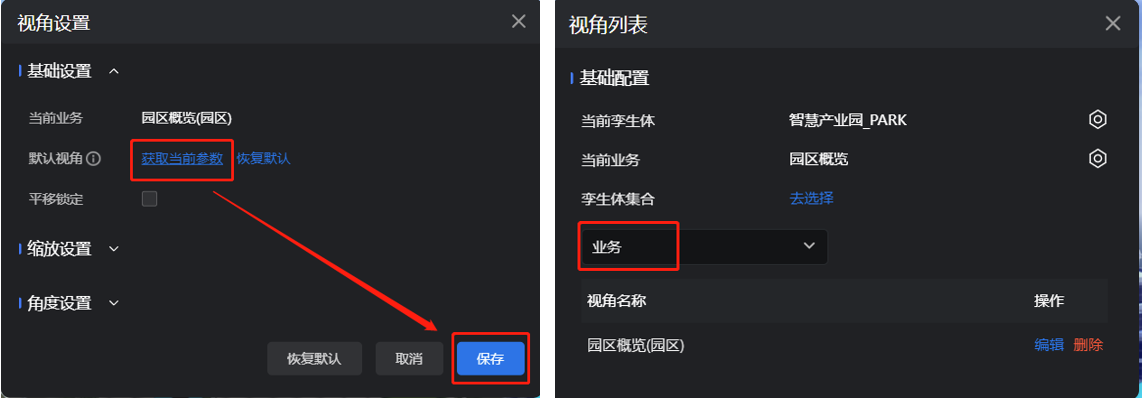
调整视角后,点击“获取当前参数”,获取完成后点击【保存】

(2) 园区层级对应业务的默认视角
在园区层级对应的业务种类比较复杂,各个业务的视角基本围绕着管理场景来配置,需要注意的是,针对业务配置默认视角需要考虑到业务面板,避免业务面板遮挡部分场景的情况,以下是针对常见的业务来进行说明,涉及到未提及的业务默认视角的配置,可以参考示例来配置。
**1) 园区概览业务:
① 视角角度**
园区概览业务一般默认视角以主建筑为中心的鸟瞰视角,视线与场景的中轴线成15°左右,该视角保证建筑的主体位置,也会使建筑视觉上更加雄伟。

② 构图方法—九宫格构图法
如图,建筑位置一般为三分线所构成的九宫格的中心格中,并且使主建筑占满中心格,保证建筑的主体位置。

③ 配置方法
i. 第一步
【小工具】-【视角设置】;
ii. 第二步
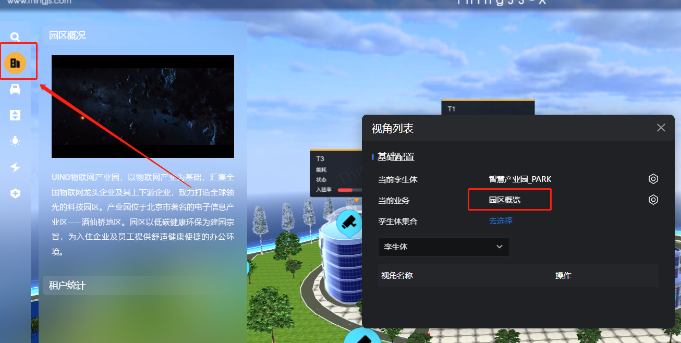
激活“园区概览”,可以看到在“当前业务”中出现该业务名称,点击“当前业务”后【编辑】按钮;

iii. 第三步
调整视角后,点击“获取当前参数”,获取完成后点击【保存】,保存完成后可以在“业务”里看到该业务的视角。

2) 停车业务
① 视角角度
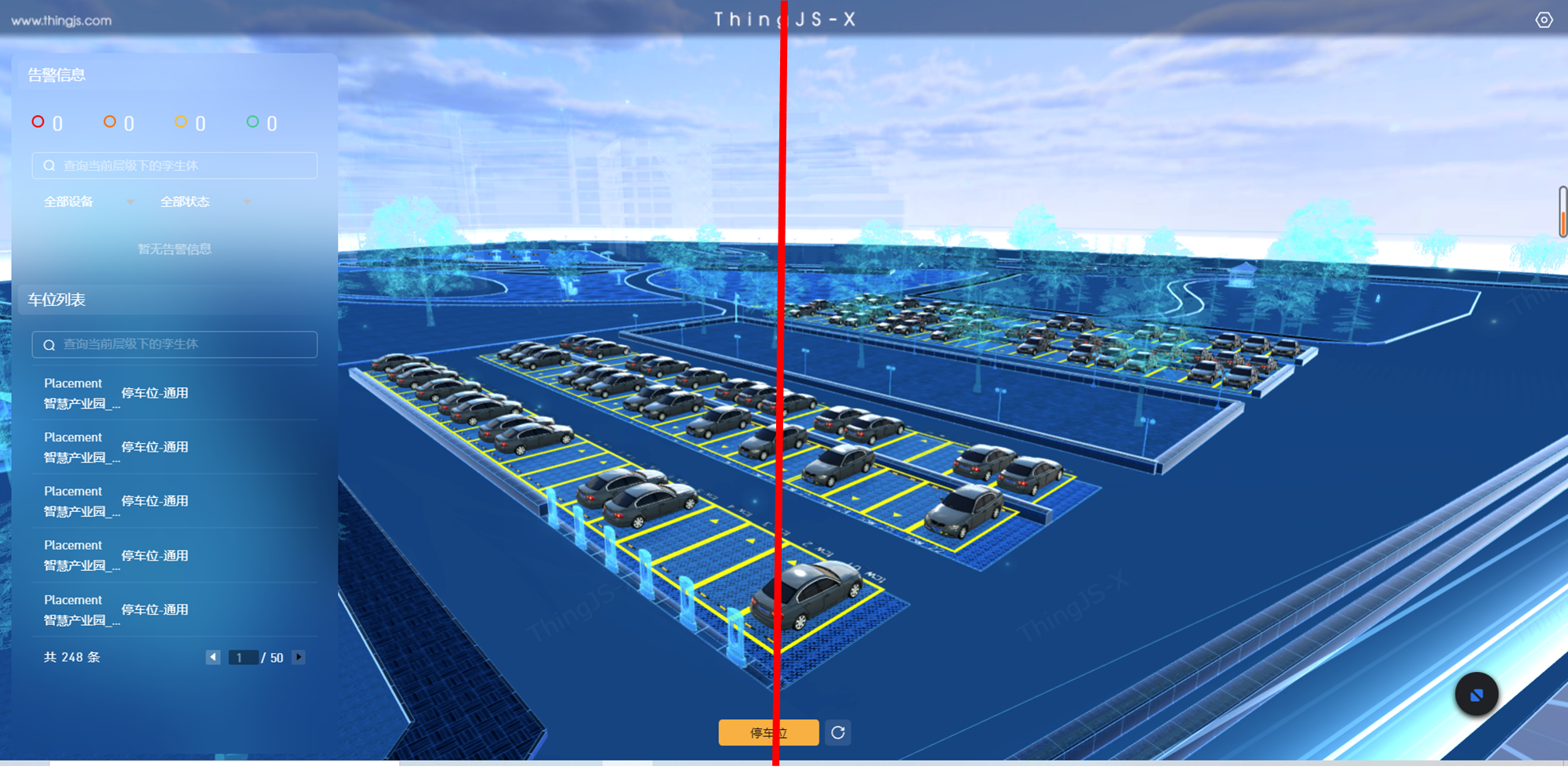
停车场业务的视角要求能够全局查看该业务所需管理的全部设备,视角角度建议选择鸟瞰的视角,且视线与场景地面成30度,该视角会避免停车场场景内孪生体配饰相互遮挡的问题,也能方便查看车辆情况。

② 构图方法—对称构图
一般情况下,停车场布局都为矩形,所以在旋转场景时需要调整旋转角度使整个停车场景构成菱形,这样能使该场景都展示出来,同时菱形面向屏幕的顶点要处于整个界面上下两个中心点连线上,这样对称的效果能使界面更加和谐。

2.1.2 建筑层级:
依据在建筑层级是否配置了楼层展开场景控制插件可以分成两种情况来配置视角
(1) 未配置场景控制插件:
① 建筑位置
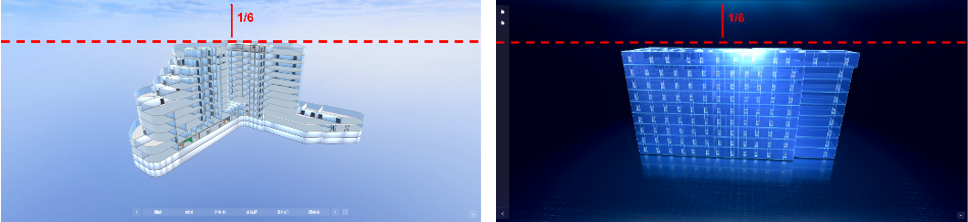
建筑居中,建筑位置调整到距离界面上边框空出1/6处,并且要求能够看到建筑内的所有楼层(需要注意避免业务面板遮挡建筑的问题)。

② 视角角度
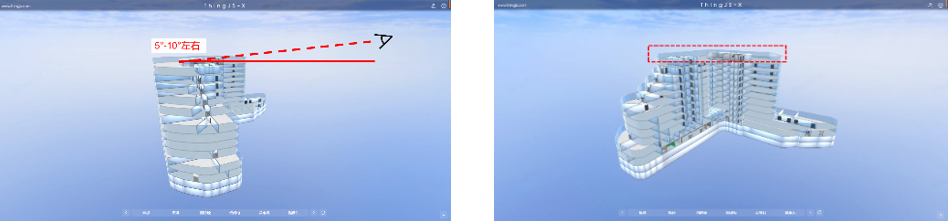
建议视线与建筑楼层中心水平线成5-10度左右,从正面看,可以看到顶楼内的楼层结构。

(2) 配置场景控制插件:
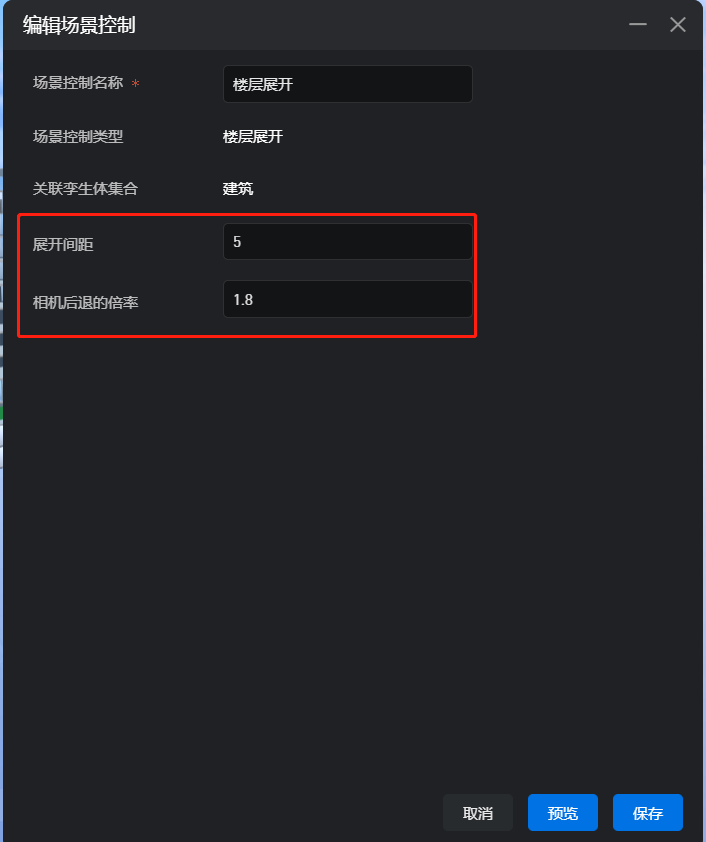
目前,系统内【视角设置】内不支持在激活“楼层展开”场景控制插件的情况下设置默认视角,但是我们可以通过编辑场景控制的【展开间距】和【相机后退倍率】来调整默认视角。
如图,在激活“楼层展开”场景控制后,可能会出现后退率过高,导致建筑过小的情况。这种情况,我们就需要针对场景控制来进行编辑。

接下来来看一看,如何在激活“楼层展开”插件的情况下调整楼层的视角:
① 第一步
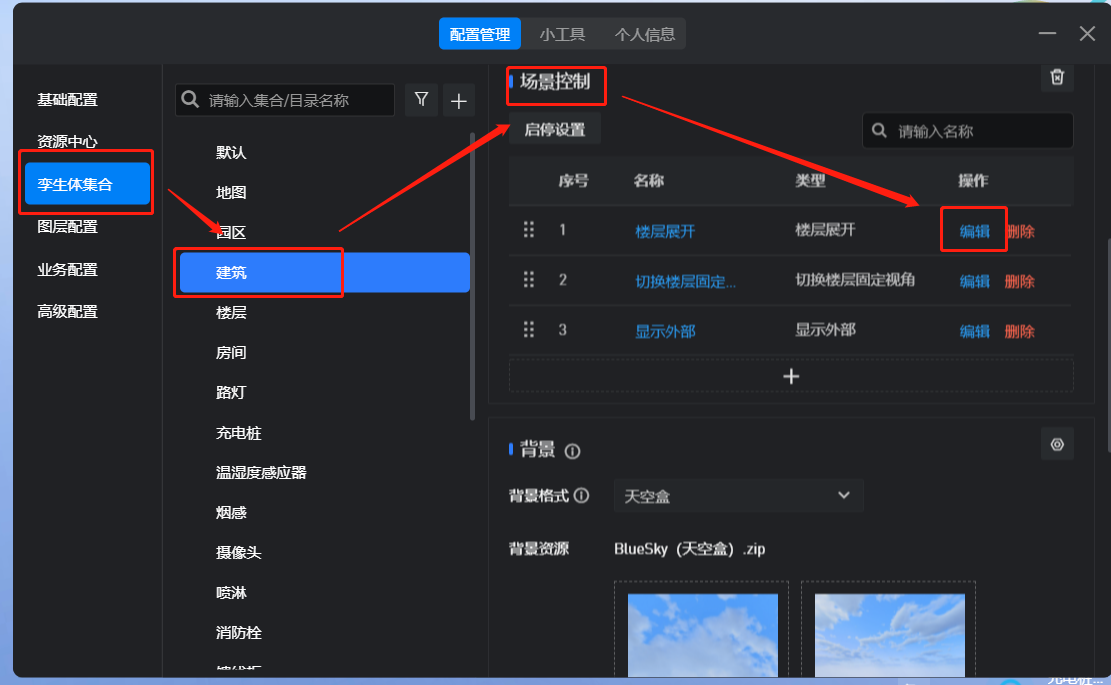
进入【孪生体集合】-【建筑】-【场景控制】-【编辑】
② 第二步
通过编辑【展开间距】和【相机后退倍率】来调整显示大小。

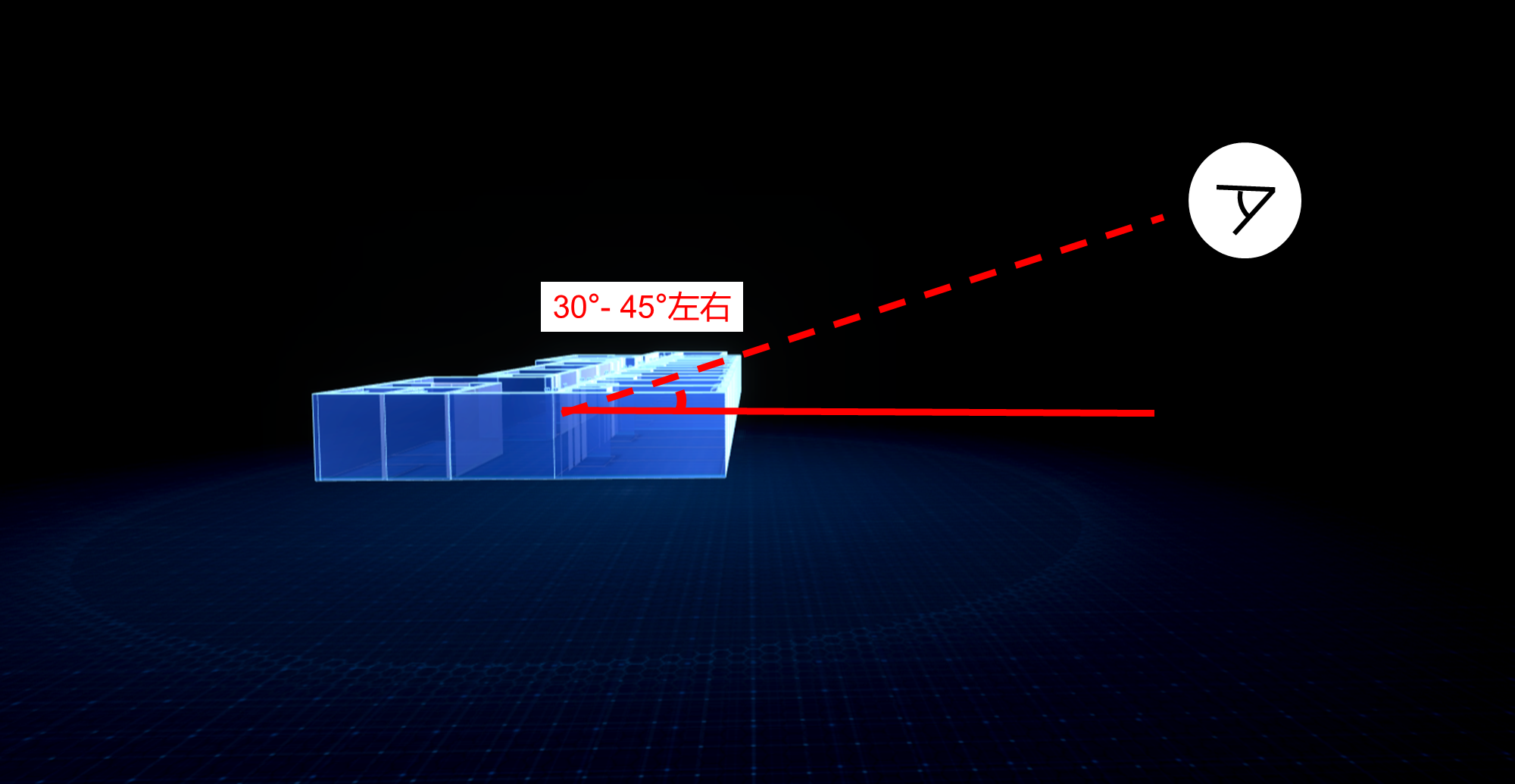
2.1.3 楼层及房间层级:
① 浏览视角
选择鸟瞰的视角,且视线与楼层地板成30-45度,该视角会避免楼层内各个模型、孪生体配饰相互遮挡的问题,能够方便查看楼层结构和楼层内孪生体配饰的具体信息。

② 楼层大小
楼层大小建议楼层占整个界面的1/3,处于左右两边界三分点连线的中间部分中,避免视角范围过大或过小导致楼层展示不全或看不清孪生体配饰的问题。

三 调整业务面板
业务面板中,比较常见的问题是图表过少,业务面板略显单薄、图表过多、分布不均,业务面板看起来比较杂乱,导致不能直接定位到需要看的的图表等问题。通过针对不同管理需求,对业务面板的图表或媒体组件的位置和排序进行调整,可以使业务面板看起来更加整体和和谐。
3.1 调整方法
为使界面更加饱满,建议配置两侧业务面板,同时尽量满足不需要滚动滚轮,能够看到所有图表。
基于两侧业务面板,调整显示效果的方法如下:
1. 使用多种指标图表支撑对应业务的业务面板,使数据更全面。
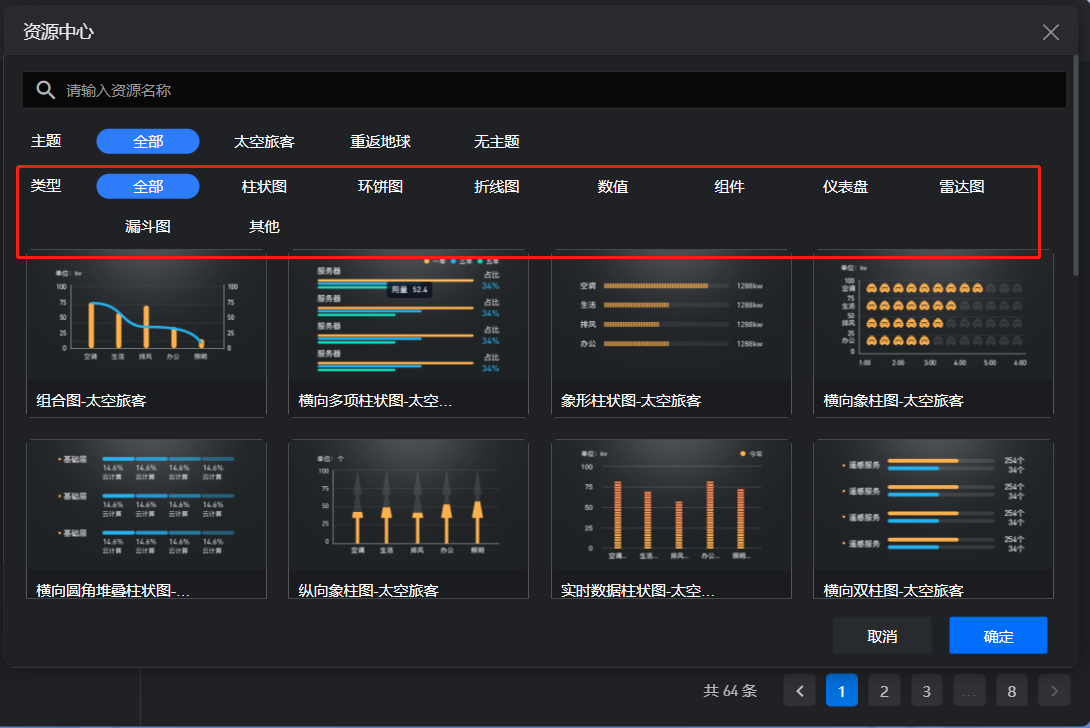
目前在【资源中心】-【图表】中提供了多种类型的图表,在配置图表的时候,选用多种类型的图表来支撑指标,让界面更加丰富。

2. 如果业务所需的图表较少,可以增加视频、图片等元素,优化界面展示效果。
现在提供的可以配置的视频、图片的图表组件为“文本视频-重返地球”和“文本视频-太空旅客”两种。(图表类型为【其他】)

接下来看一看如何针对这两个图表进行配置:
文本视频图表的配置
① 第一步
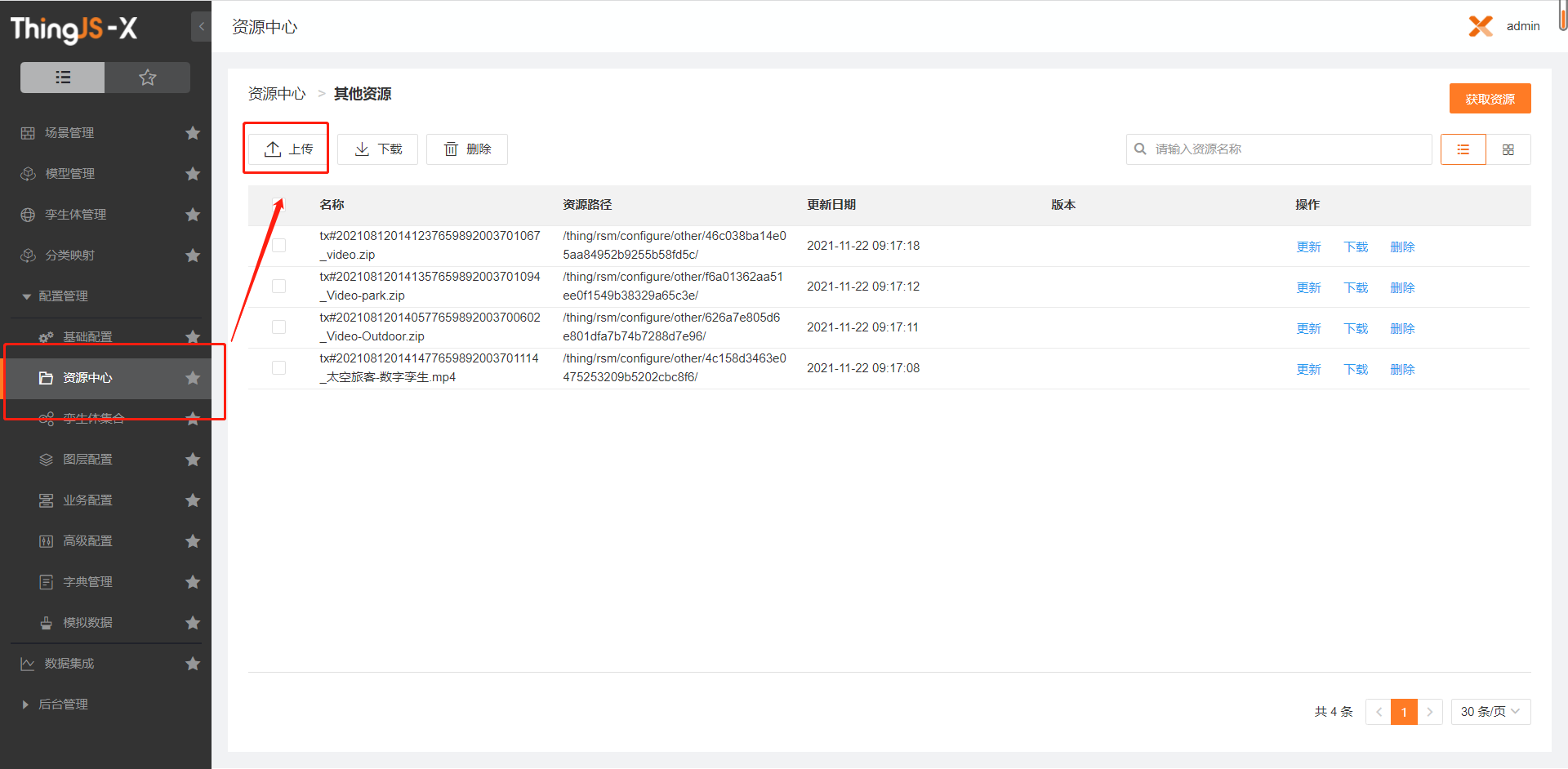
在【资源中心】-【其他】-【上传】,上传视频、图片的组件。
② 第二步
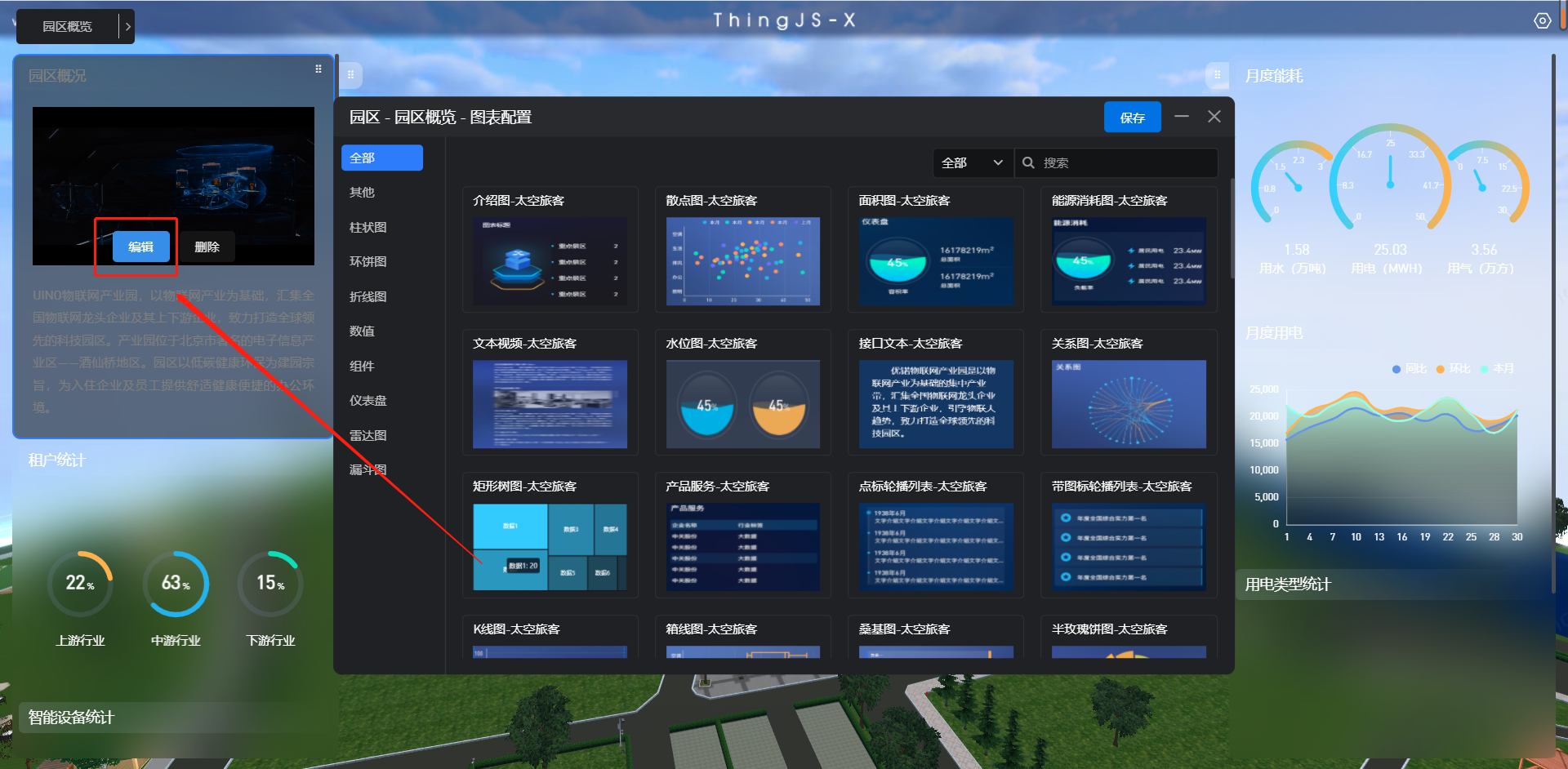
进入【业务配置】,选择对应的层级和业务,点击【图表编辑】。
③ 第三步
将“文本视频”图表组件拖拽到业务面板上,点击【编辑】。
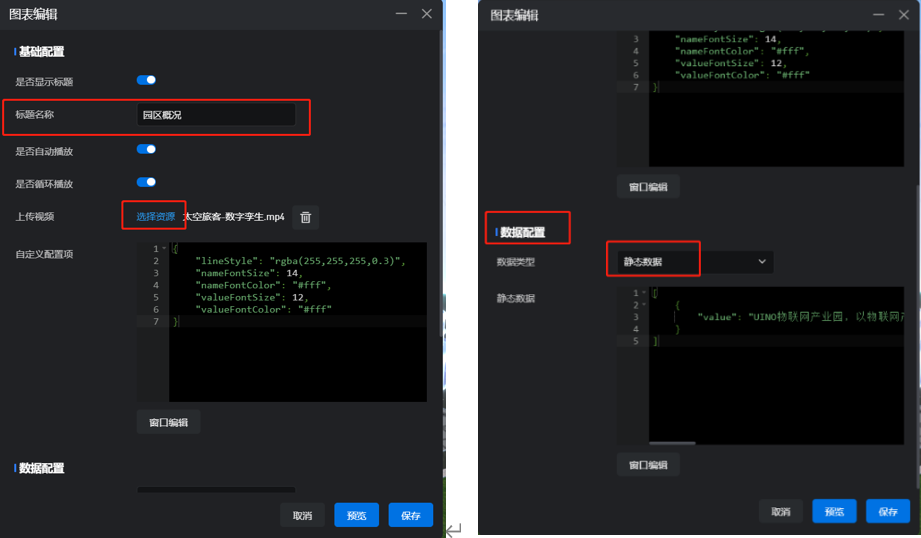
④ 第四步
【标题名称】名称自定义;【上传视频】-【选择资源】选择需要的视频、图片资源;【数据配置】中【数据类型】选择“静态数据”,在对应的【静态数据】中填写文本内容。

3. 当图表不能填满业务面板时,可以通过调整图表高度填充业务面板。
图表高度的配置:
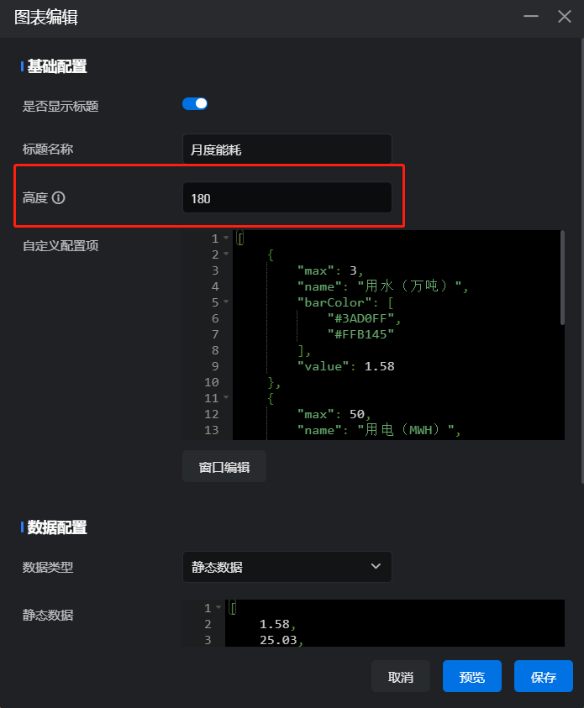
① 第一步
进入【业务配置】,选择对应的层级和业务,点击【图表编辑】,选择需要调整的图表,点击【编辑】。
② 第二步
在【高度】中调整图表的高度。

4. 如果图表较多,配置两侧的业务面板,同时也可以调低图表高度,使能够看到所有图表。
(配置方法同上)
5. 选用多种类型的图表支撑业务面板,文字型图表尽量不要在一侧,或是避免只使用一种类型的图表。
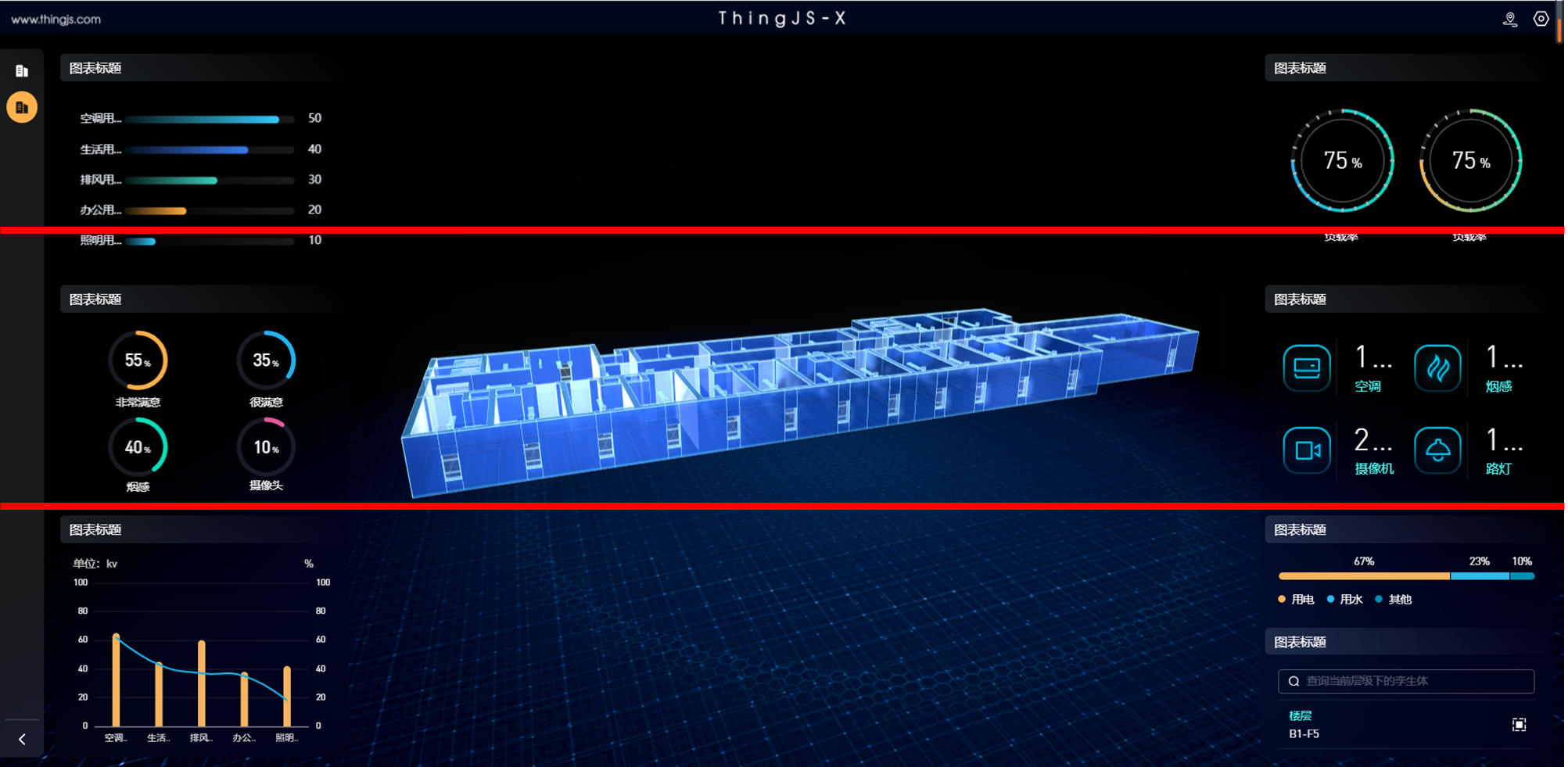
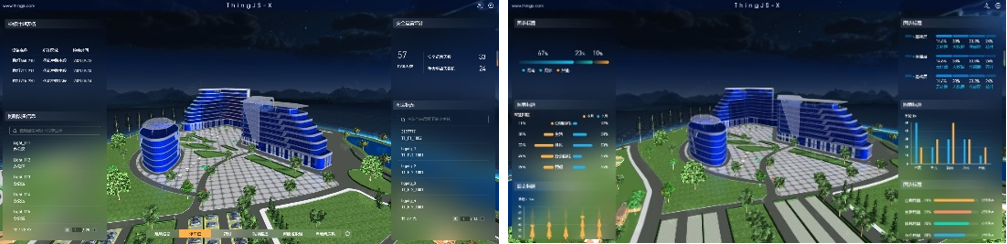
如图中的业务面板均使用文字型的图表,这样会显得整个界面很枯燥,然而如图中只用了一种类型的图表,这样不仅会显得界面死板,数据内容也不方便直接定位查看。

如图中使用多种类型图表支撑业务面板,不仅能够丰富界面的展示效果,还方便直接定位查看所需的数据内容。

6. 增加业务面板的动画效果,如配置视频、配置图表滚动展示等,增强整体界面的动态效果。
目前在【资源中心】提供了多种配置了滚动效果的图表插件。
查看图表是否带有滚动效果:
① 第一步
进入【资源中心】-【图表】-【获取资源】。

② 第二步
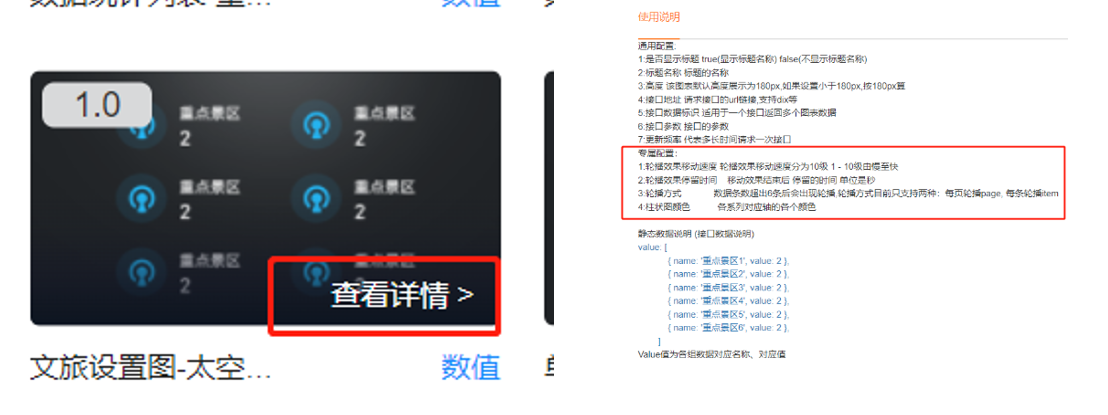
鼠标滑动到图表插件,点击【查看详情】,在【专属配置】中包含了轮播效果的使用说明,那该图表就具有轮播效果。

配置视频