一 说明
场景优化应用于使用CampusBuilder完成场景搭建的阶段,需要对完成搭建的3D场景进行复查并优化,复查是保证3D场景1:1还原真实场景,优化则是解决由于真实场景过于空旷,导致3D场景展示效果不饱满的情况,这两步都是避免将场景文件导入ThingJS-X后,由于显示效果不好,重复回到CampuBuilder修改的问题。具体操作步骤包括还原真实场景及增加模型两方面。
二 还原真实场景
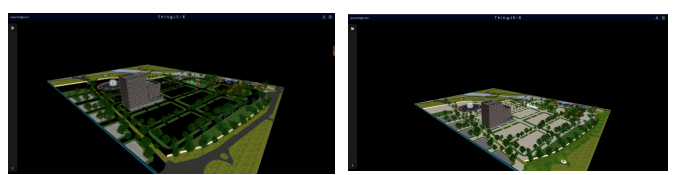
2.1 对比效果
作为数字孪生场景,1:1还原真实场景是关键,但是很多使用者在使用CampusBuilder完成搭建3D 场景后,经常会出现导入ThingJS-X后由于缺失地面导致物体悬浮、建筑角度与实际不符引起建筑覆盖到其他模型等情况,这些问题都会引致返工,为了避免这种情况的发生,在使用CampusBuilder搭建完成园区场景的阶段后,需要对整个3D场景进行检查。

2.2 配置方法
具体检查修复流程包括:
1.比对图纸,检查是否有孪生体遗漏和位置不正确的情况,尽量使3D场景1:1还原真实场景;
2.检查建筑位置和旋转角度,避免由于建筑位置和角度不正确,覆盖到其他模型的情况;
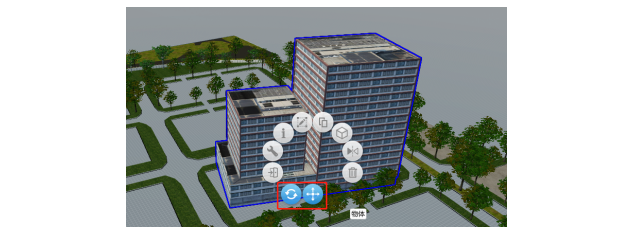
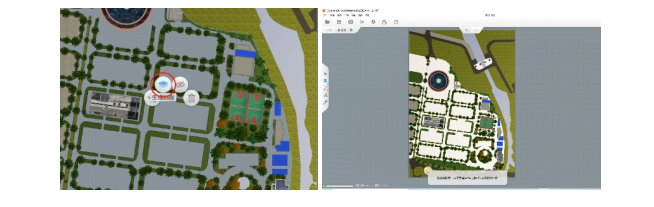
(1)调整建筑位置和角度:
点击建筑,通过【旋转/移动】按钮调整建筑位置。(通过【旋转】按钮调整建筑角度,通过【移动】按钮调整建筑位置)。

3.检查场景地面是否存在地面缺失问题,避免造成场景导入ThingJS-X后,出现孪生体悬浮的情况;
(1)填补地面:
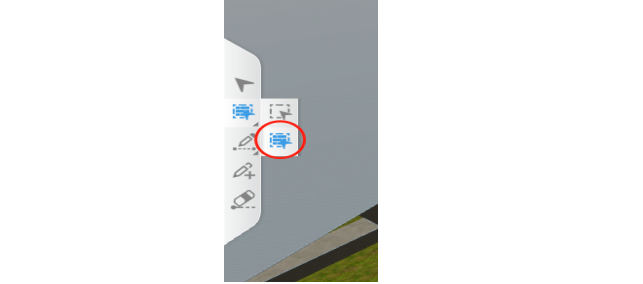
①第一步
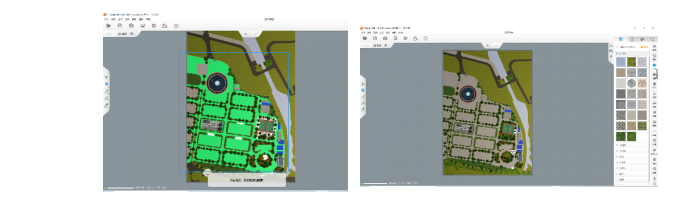
点击右侧【框选墙】工具。

②第二步
框选出地板缺失的部分。

③第三步
点击【生成地板】按钮,缺失地板的部分会自动生成白色地板。

④第四步
在右侧模型库中选择相应的贴图,贴图生效的位置会自动变为绿色,这样地板就补充完成了。

三 增加模型
3.1 对比效果
很多3D场景存在建筑较少,场景较空旷的情况,这样导入ThingJS-X后,场景画面不饱满、不美观的现象,建议在将场景导出前对3D场景进行优化处理,增加不需要管理的模型,如辅助建筑、植物、石碑等模型来丰富场景,使场景视觉上更加饱满。

3.2 配置方法
原则:增加的模型不能影响主要建筑、设备等的显示效果。
1.补充辅助建筑
辅助建筑一般为园区场景内不需要管理的周边建筑,该建筑模型建议选择模型库中【室外】-【辅助建筑】中的建筑模型,该类模型经过ThingJS-X的效果模板的渲染呈半透明状,不会分散使用者关注点。

除了在场景中增加辅助建筑的模型之外,我们也可以在园区周边摆放万能物体(一般选择“万能方盒子”)来模拟园区周边的其他建筑,白色的万能物体经过前台效果模板的渲染,呈半透明状,丰富场景背景。关于摆放万能物体分为两种情况,一种是没有建模能力,直接可以通过CampusBuilder进行万能物体的摆放,另一种则是具有建模能力,直接将封装好的万能物体在场景中摆放即可。
接下来将针对没有建模能力的用户, 来看看如何摆放万能物体的:
①第一步
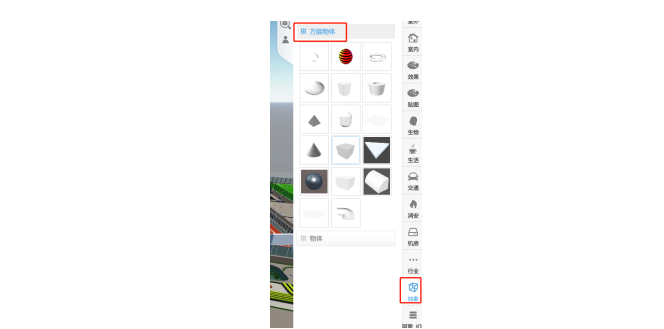
在模型库中【抽象】-【万能物体】选择需要的模型(以“万能方盒子“为例),摆放到相应的位置上(位置要远离场景)。

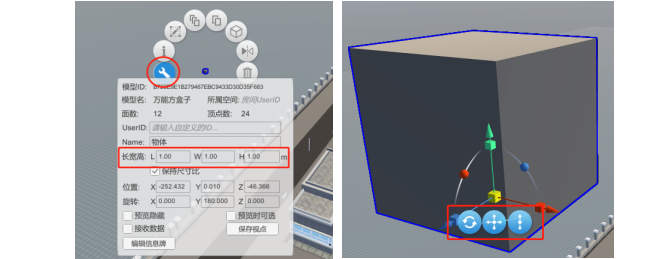
②第二步
点击【设置】调整该模型的大小(大小不要超过场景内建筑),也可以通过点击位置按钮来调整该模型大小。

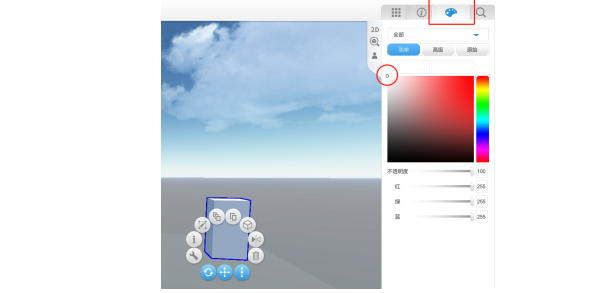
③第三步
选中该模型,点击【调色盘】并设置颜色、金属度、光泽度等参数。

④第四步
以此类推,模拟出周边的所有建筑,错落摆放。

⑤第五步
经过前台效果模板渲染后,效果对比。

2.增加辅助模型。
选择不需要管理的模型,如绿植、石碑、道路、围栏等以装饰为目的的模型。该类模型的选择要求不能遮挡孪生体,高度不要高于主建筑。

配置视频