
严帅云南唯恒基业科技有限公司—UI设计师
已发布行业应用
1
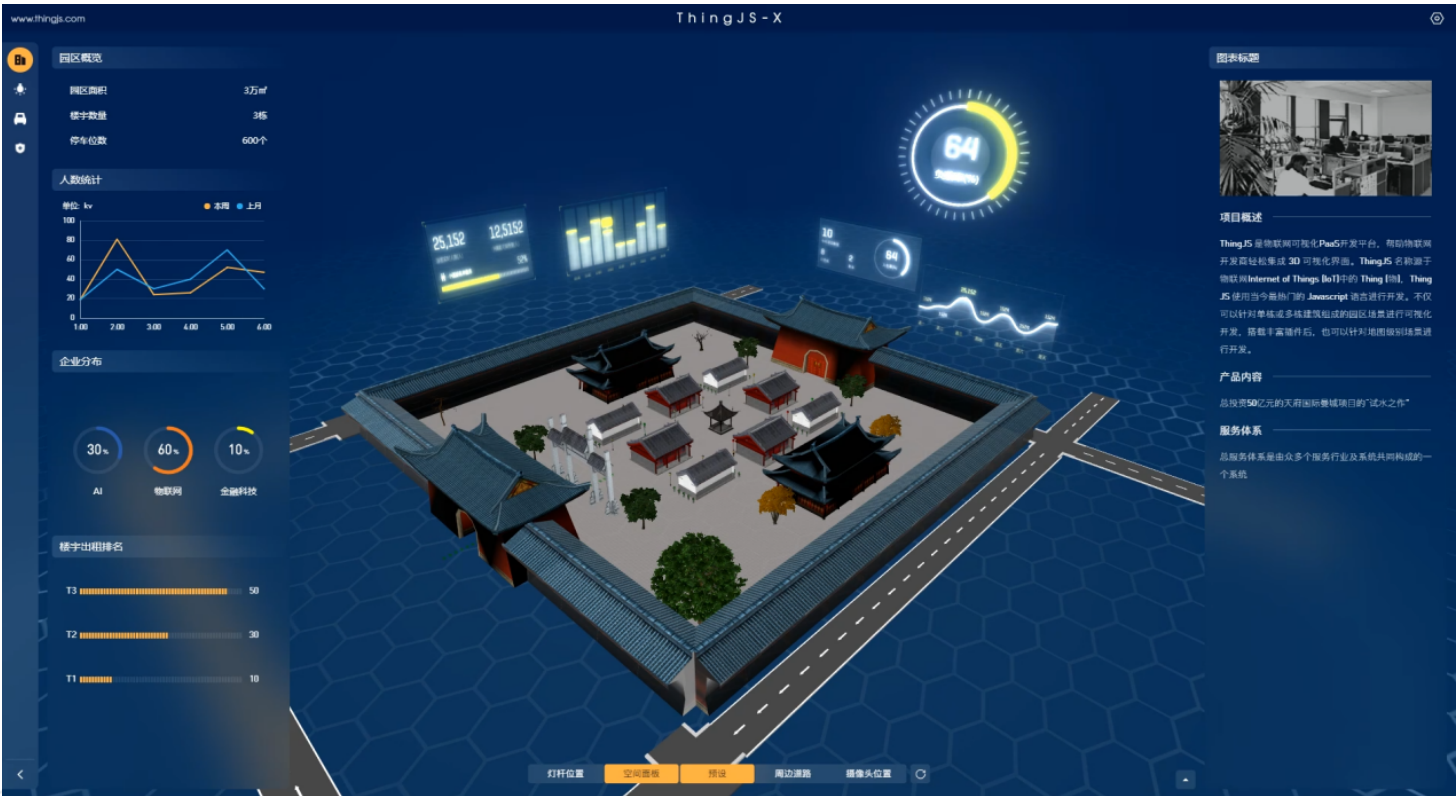
个一 成果展示
在ThingJS-X中通过操作集实现3D面板效果展示。
二 3D面板配置方法
2.1 绘制图表
使用PS、XD、Figma等绘图工具绘制图表,导出为.png格式。
2.2图表上传至CampusBuilder
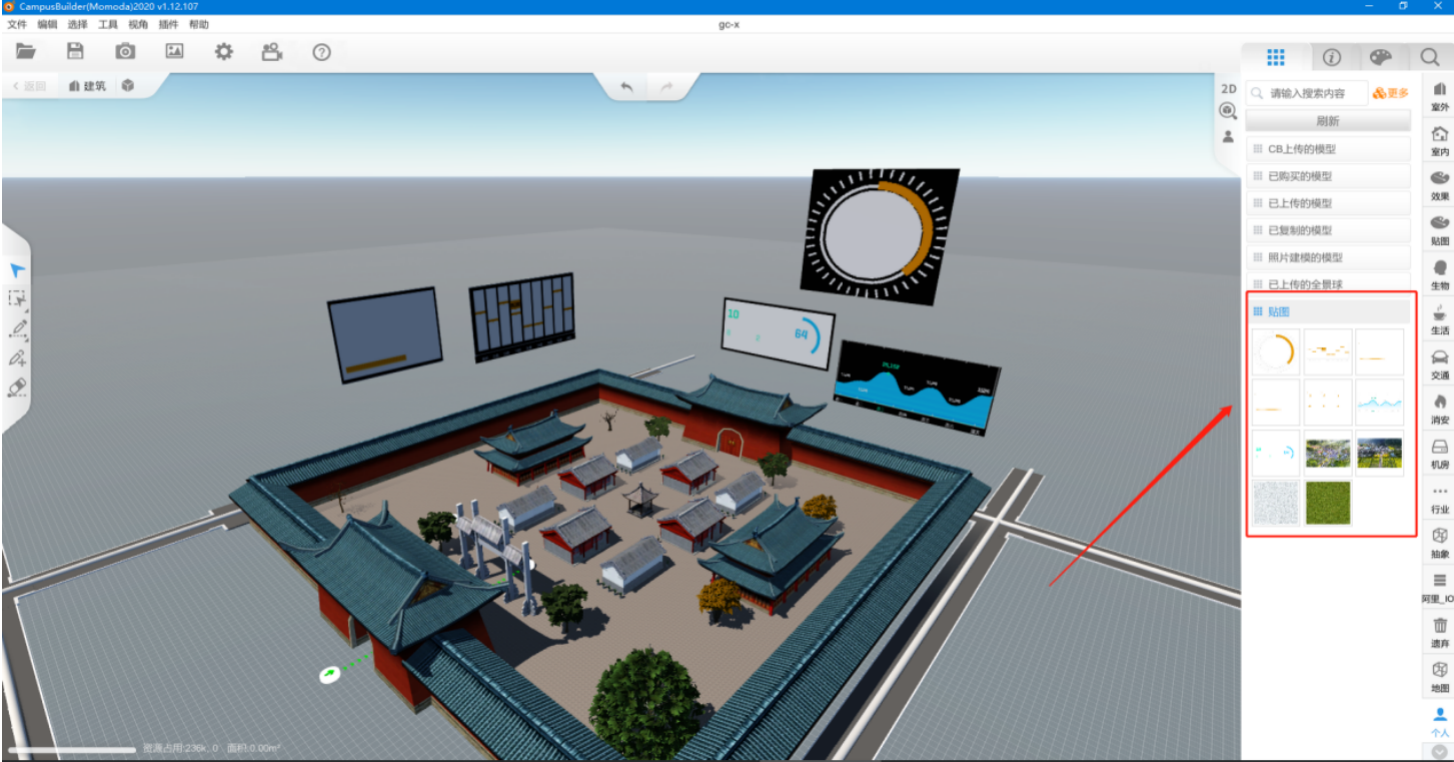
2.2.1添加贴图
将绘制的图表导入CampusBuilder作为贴图。
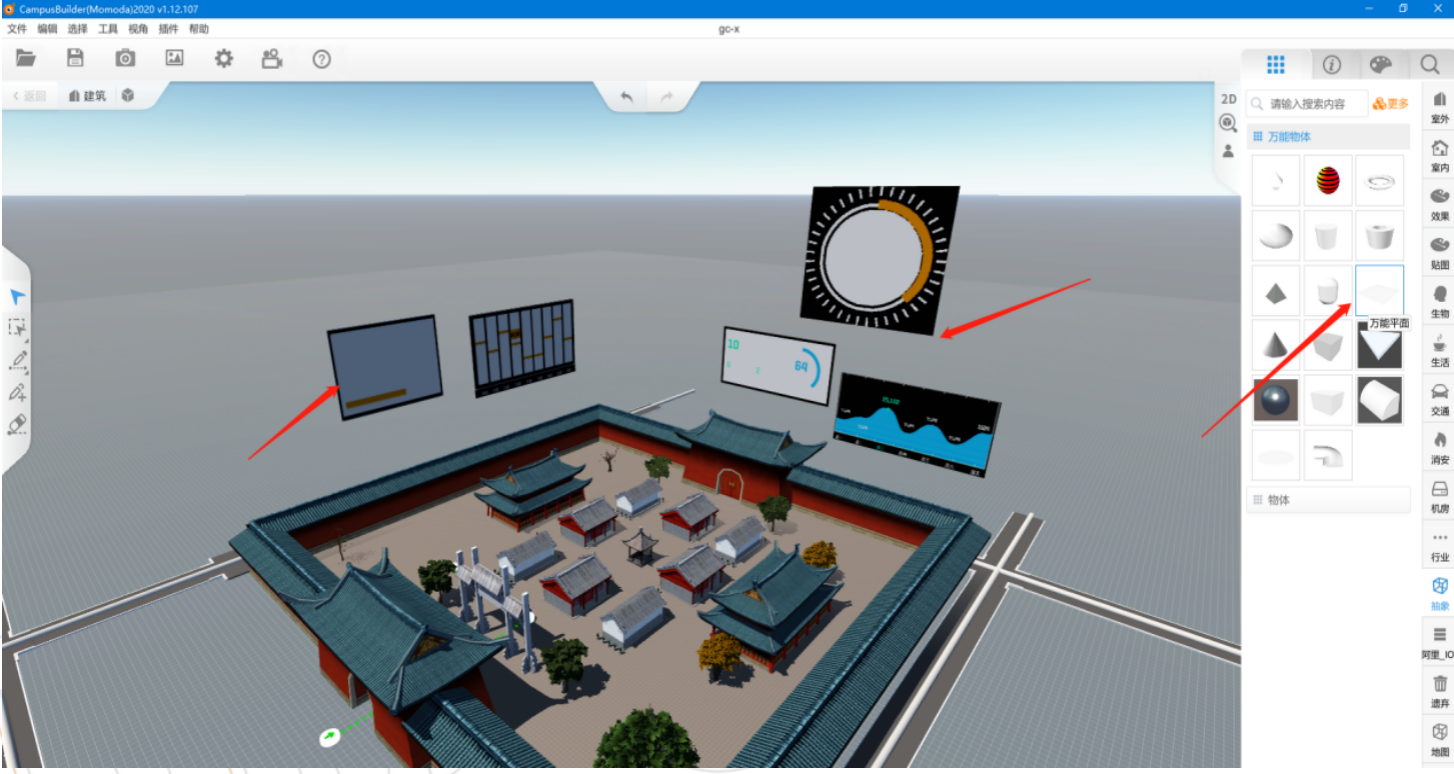
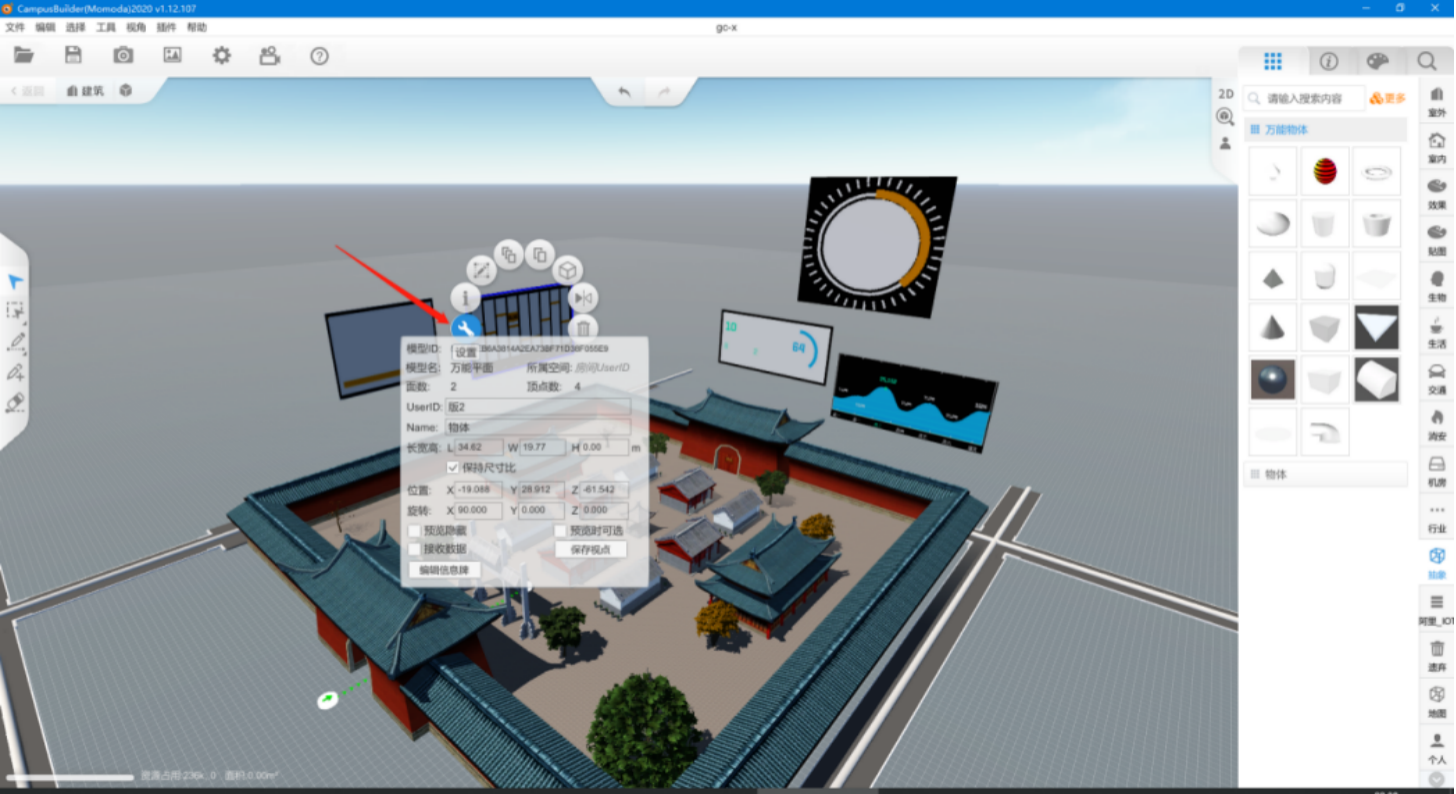
2.2.2添加万能平面
添加【万能平面】,把导出的png贴图贴到万能平面上,根据贴图的比例调整面板大小。
2.2.3万能平面设置UserID
设置万能平面【UserID】-【保存】,导出tjs(2019)。

2.3场景文件导入ThingJS-X
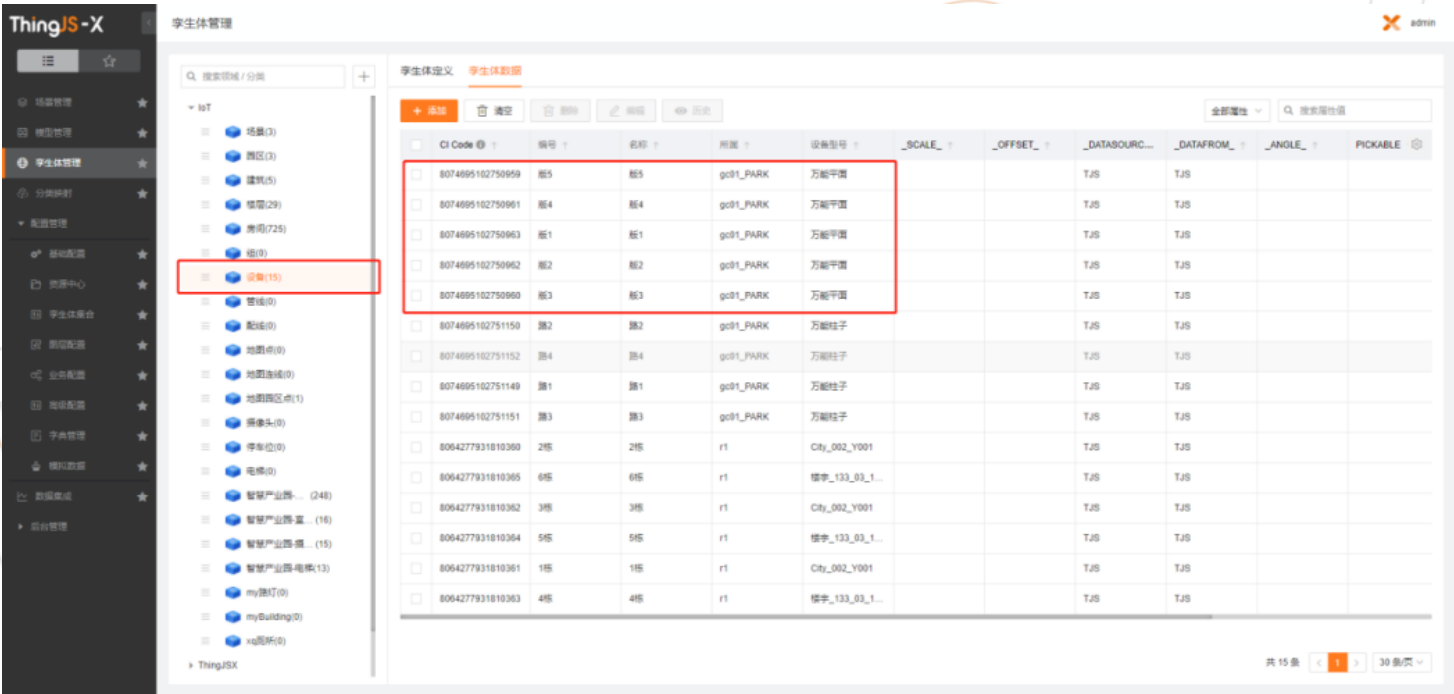
2.3.1查看孪生体数据
上传场景文件,在【孪生体管理】-【设备】-【孪生体数据】查看面板信息。
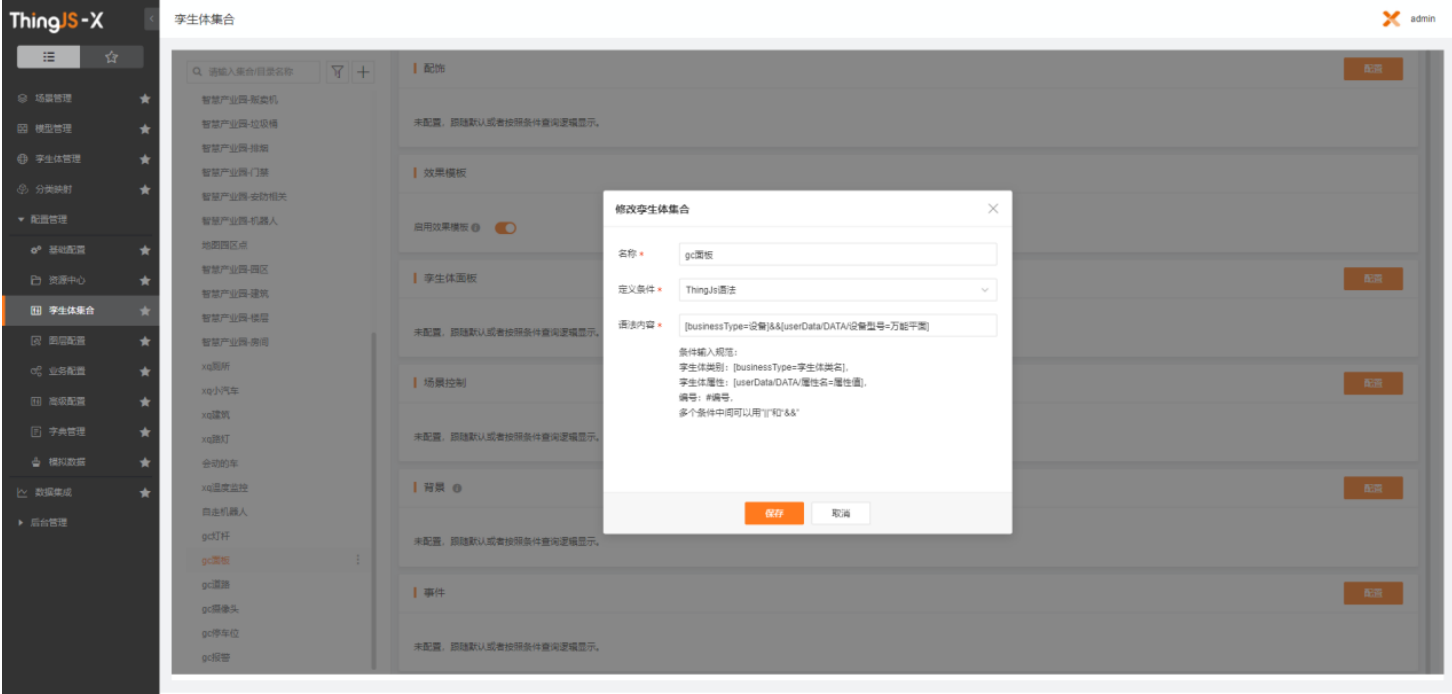
2.3.2创建孪生体集合并配置定义条件
【添加孪生体集合】-【名称:gc面板】-【定义条件:ThingJs语法】-【语法内容:[businessType=设备]&&[userData/DATA/设备型号=万能平面]】-【保存】。
2.3.3新建操作集
【新建操作集【物体发光】,右侧【操作原子】可自定义效果,以【光晕、辉光、渐变发光】作为演示。(最后一个操作原子将孪生体设置为隐藏,点击对应的图层后显示。)
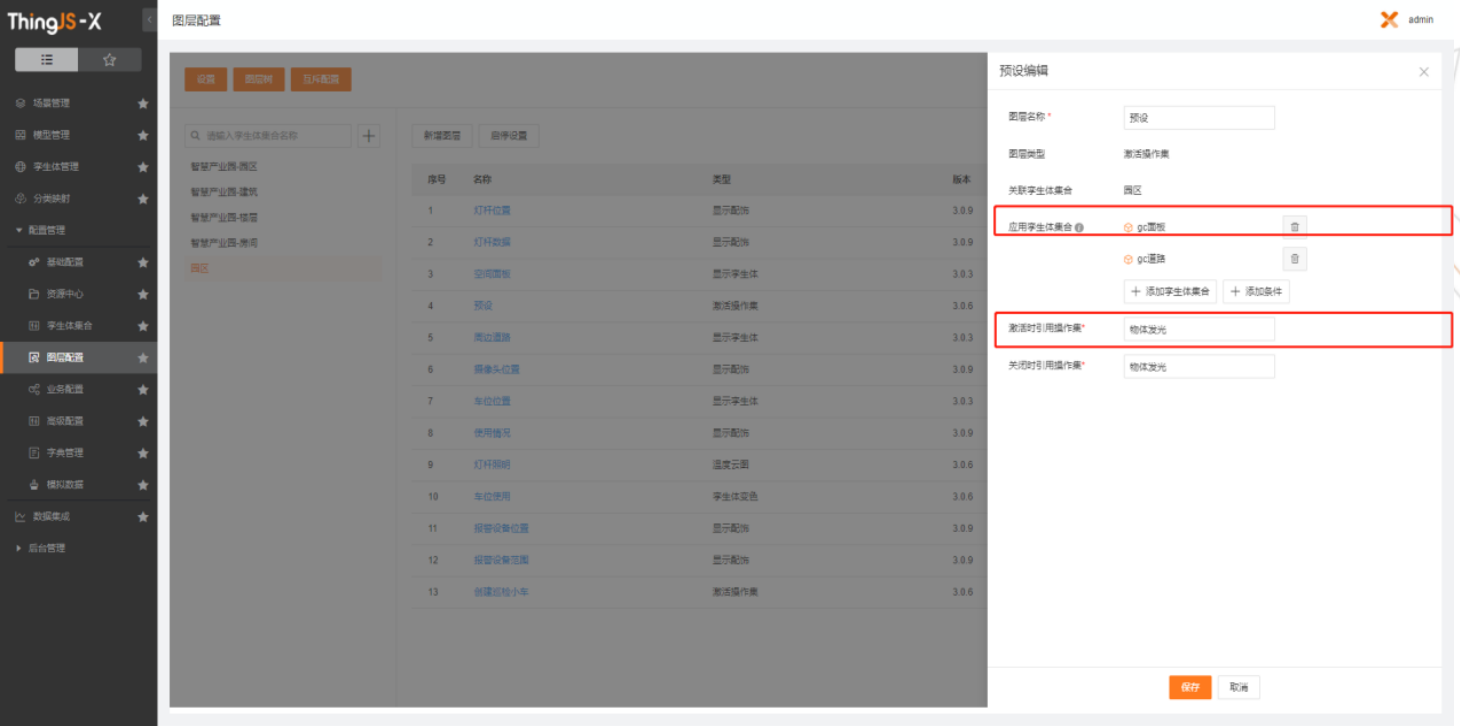
2.3.4新建激活操作集图层
【点击【新增图层】-【图层名称显示:预设】-【选择资源:激活操作集】-【确认】
点击【编辑】-【应用孪生体集合】,选择【gc面板】,【激活时引用操作集:物体发光】配置完成点击【保存】。
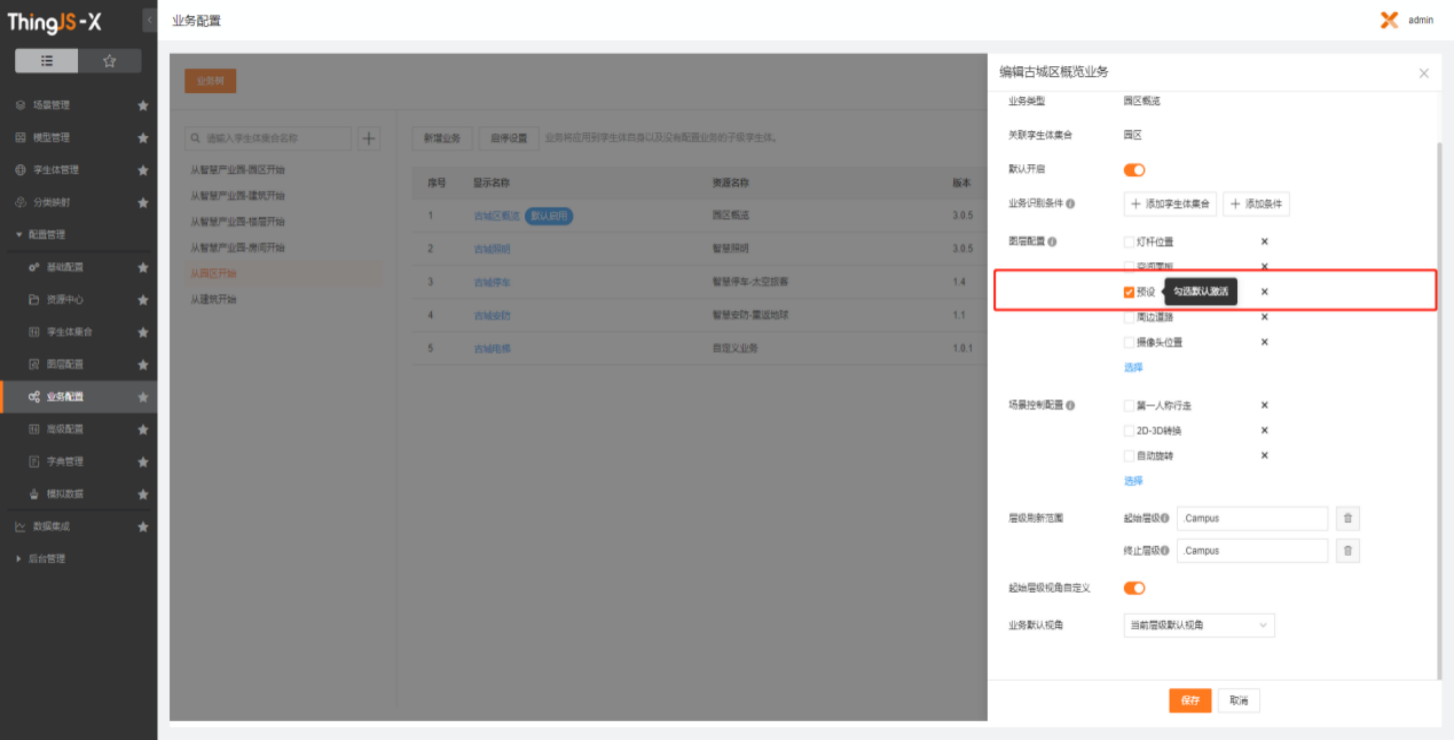
2.3.5默认激活图层配置
在【园区概览】业务中点击【编辑】-【图层配置:预设】-【勾选】-【确定】。

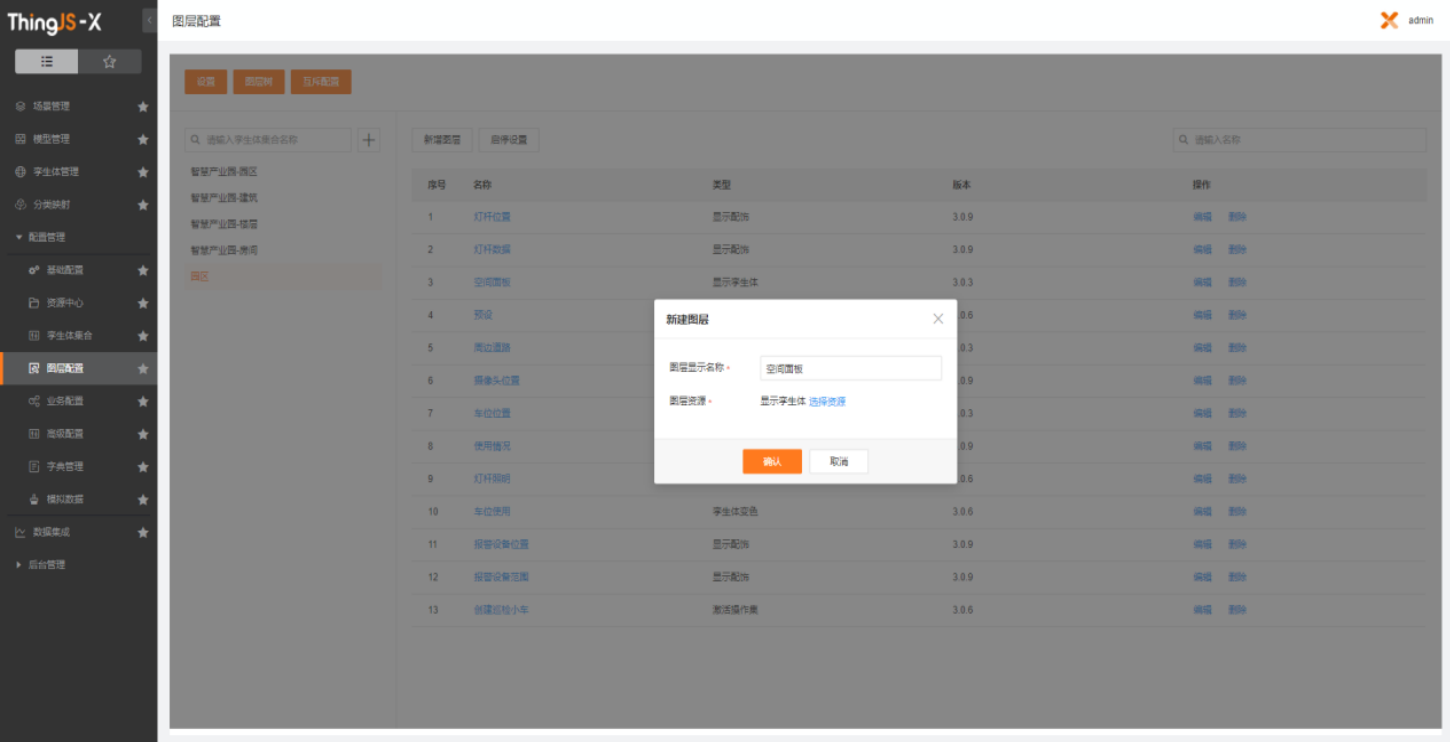
2.3.6新建显示孪生体图层
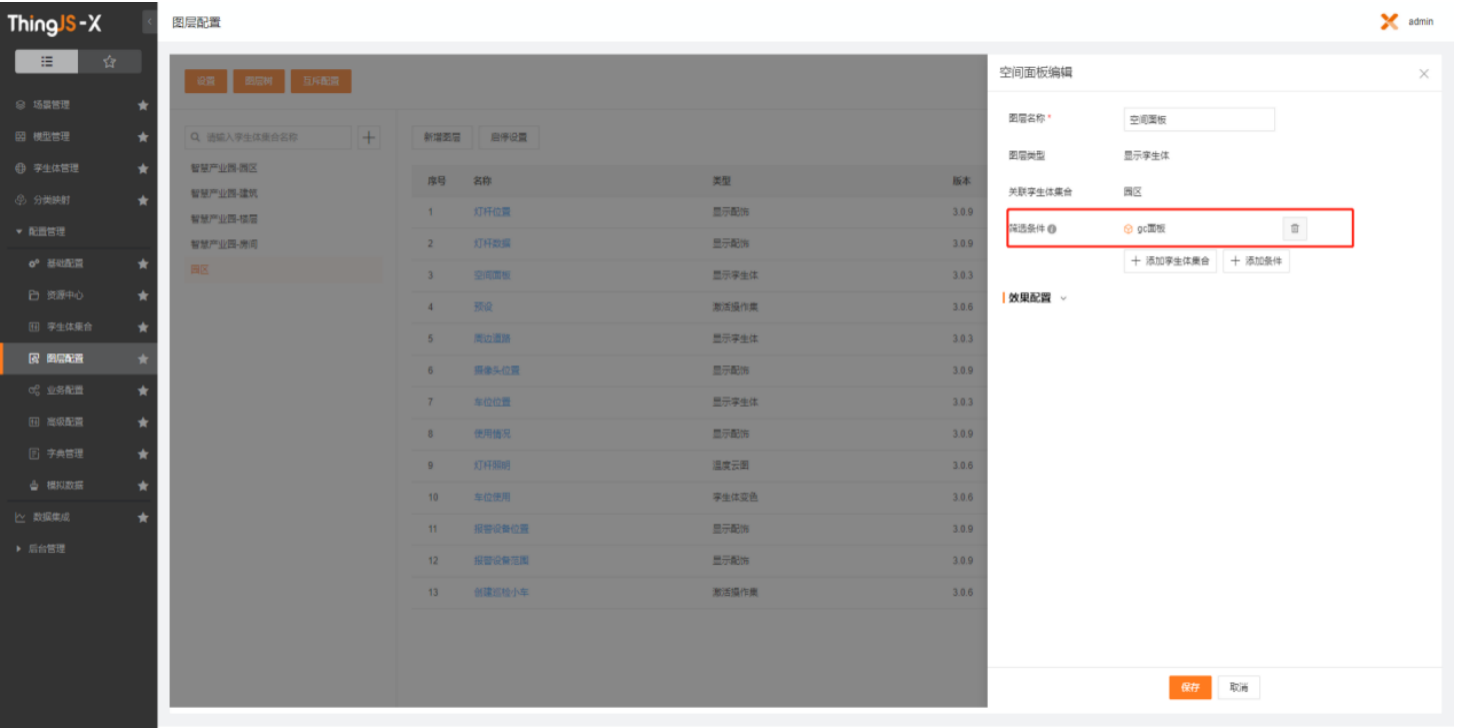
点击【新增图层】-【图层名称显示:空间面板】-【选择资源:显示孪生体】-【确认】。
点击【编辑】-【筛选条件:gc面板】-【保存】。
2.4最终效果展示

数字孪生 万物可视 从现在开始